YouTube is one of the most popular video sharing platforms widely used as embedments in websites. In October 2017, Google Tag Manager introduced built-in video metric tracking for YouTube videos making the marketers’ job much simpler.
In this blog, we will take you through all the steps required to track YouTube video plays on your website using GTM. Let’s get started!
Step 1: Creation of YouTube Video Trigger
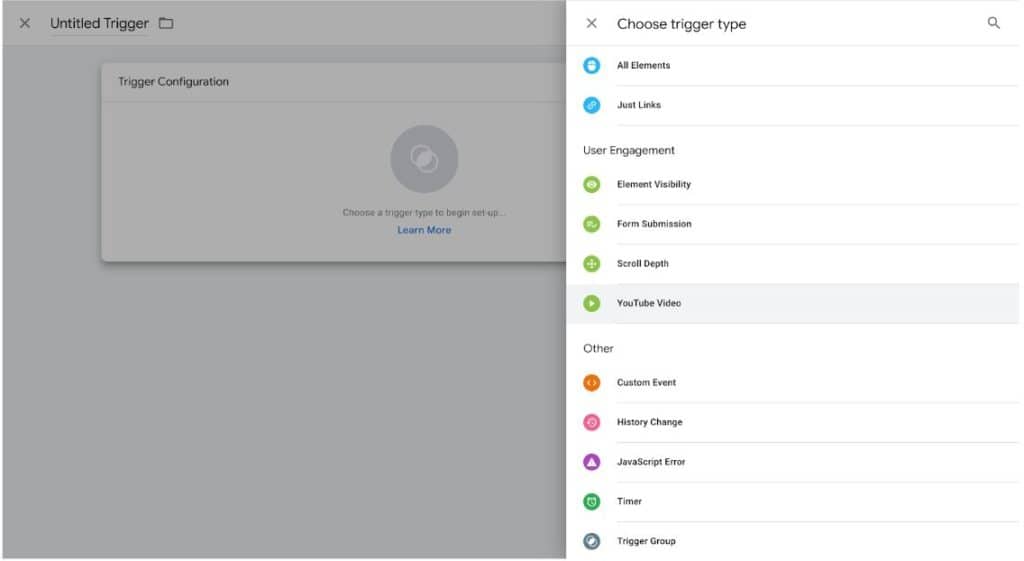
The first step is to select a trigger type. In Google Tag Manager, go to Triggers > New > Trigger Configuration and choose ‘YouTube Video’ as shown below.

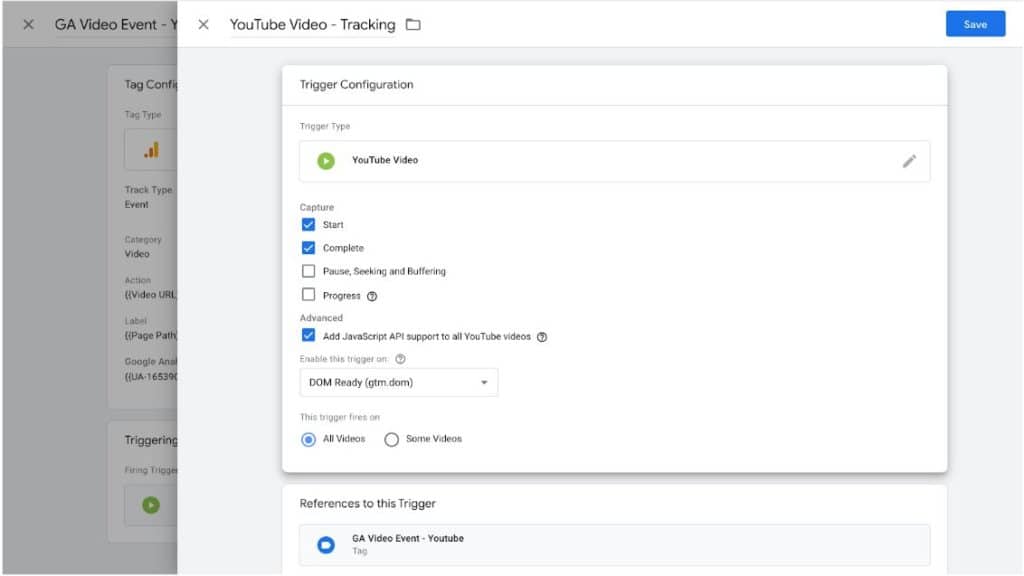
In Trigger Configuration, you can check the boxes as per your tracking requirement. We recommend you to track Start, Complete and Progress. But for the purpose of this blog, we will cover tracking the number of visitors who started or finished watching the videos.

- Here, we check the boxes ‘Start’ and ‘Complete’. Keep the advanced setting Add JavaScript API support to all Youtube videos on by default.
- You have an option to fire this trigger either on all videos or videos with some specific conditions that you can define after selecting the ‘Some Videos’ option shown in the image above.
Step 2. Enable built-in video variables
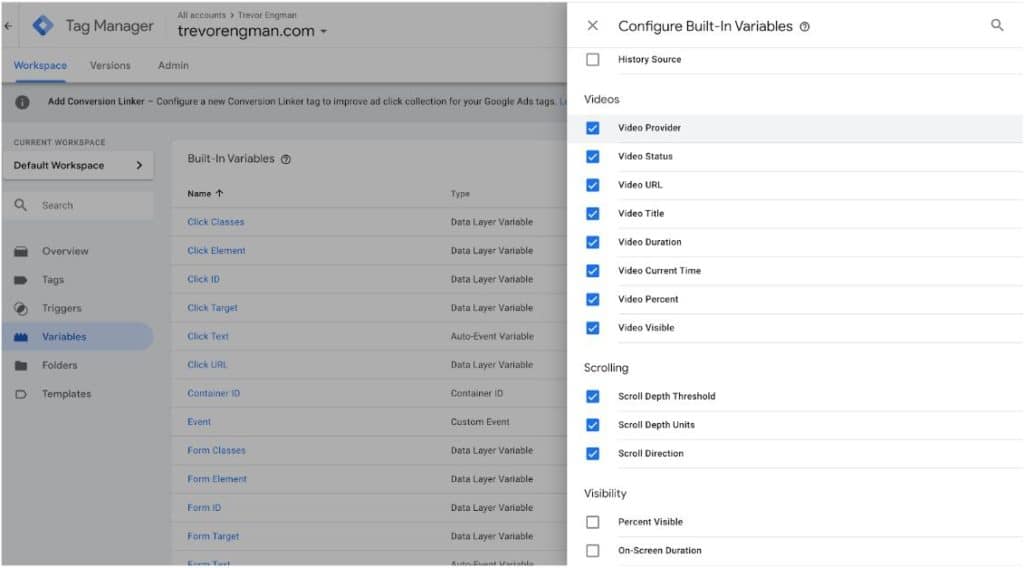
In Google Tag Manager, go to Variables > Configure and enable all video-related variables as shown below.

Step 3: Adding the Google Analytics Tag
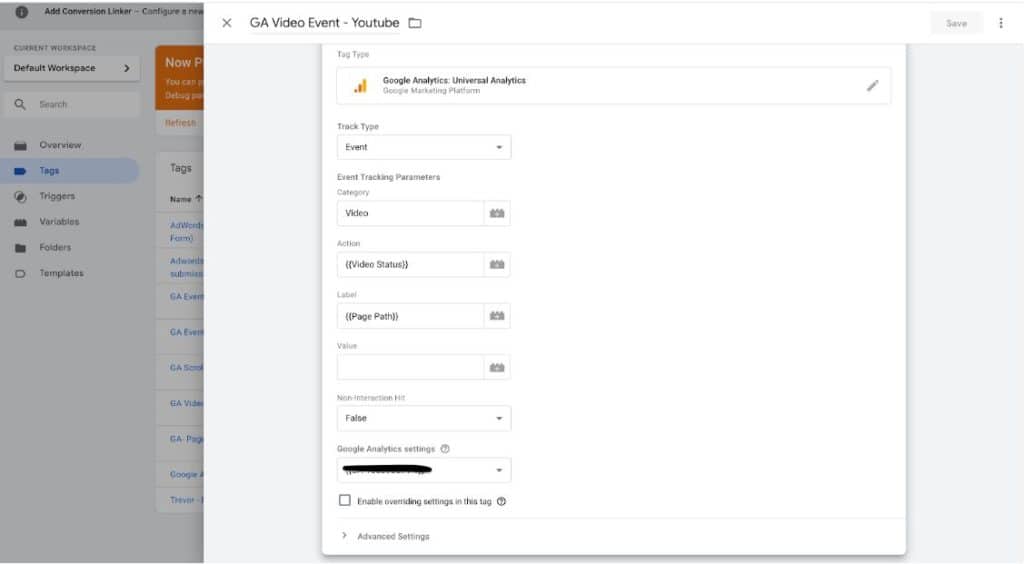
Now, we will send this valuable data over to Google Analytics. In GTM, go to Tags > New > Google Analytics: Universal Analytics and fill in the following settings.

- You can enter names or variables suitable to your requirements in the Category, Action, Label and Value fields. We recommend using Event Action as {{Video Status}} so that you know the status of video, in this case, ‘start’ and ‘complete’.
- Keep the Non-Interaction hit as ‘false’ which means that you want this to be counted as an interaction event in Google Analytics. Learn more about Non -Interaction events here.
- Select your UA Tracking ID from the Google Analytics Settings field.
- Assign this to the YouTube Video event trigger that we created in the beginning.
Step 4: Testing
- The last but certainly not the least part is to test the entire setup before going live. We will enter the ‘Preview and Debug mode’ and start interacting with the video after having refreshed the page with the embedded YouTube video player. If you want to learn how to use ‘Preview and Debug mode’ for testing, click here.
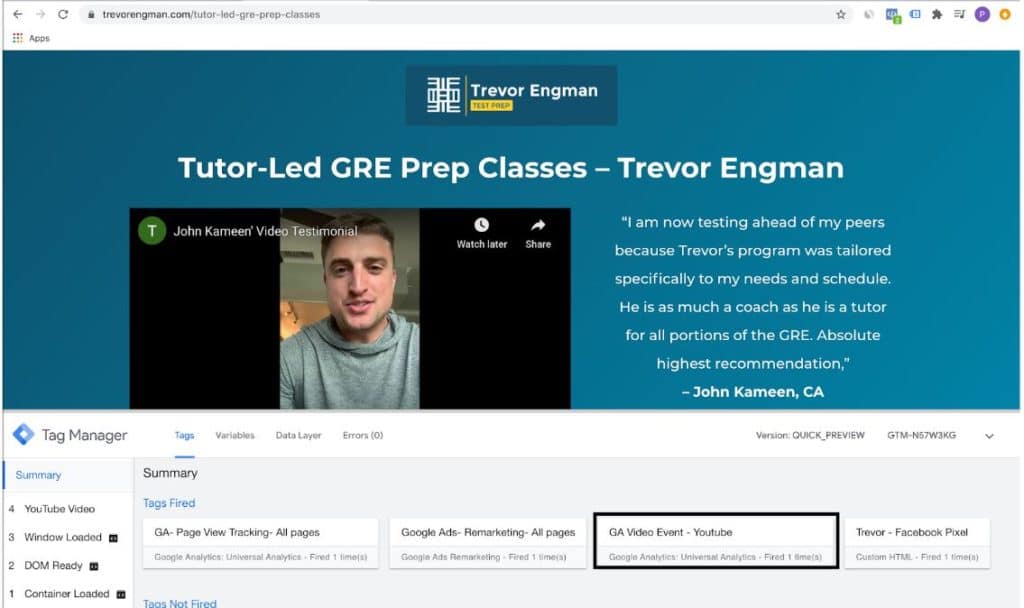
- Once you have started the video, make sure that your GA Video Tag is firing as shown in the debug console window at the bottom of your browser.

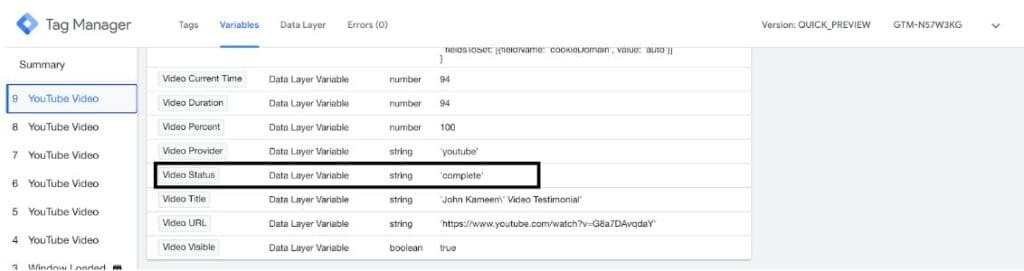
- All YouTube video events appear in the left portion of the debug console window. When you click on the event, you can see all the video variables that you configured in the beginning. (Refer to the image below)

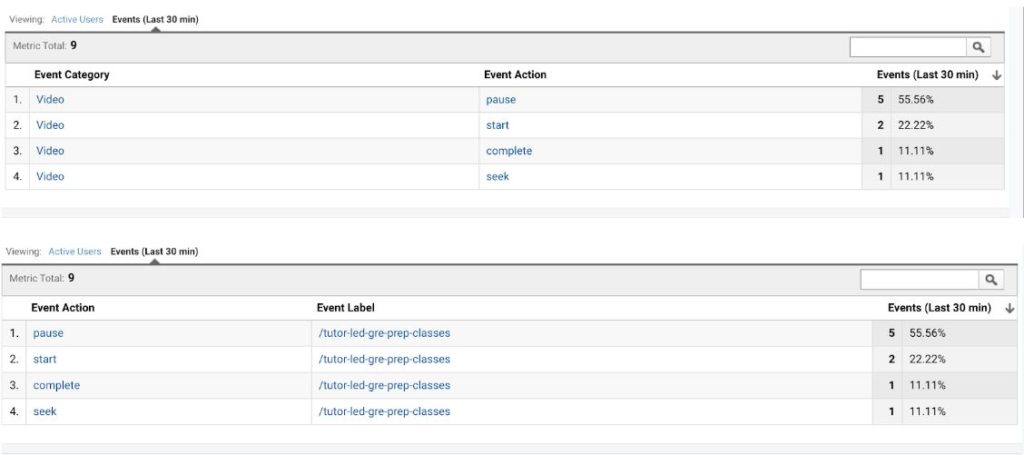
- You can check the real time reporting of this event in Google Analytics. Go to Google Analytics > Reports> Real Time> Events. You should see all the relevant variables that you entered while creating the tag. (Refer to the images below)

- If there are no issues, go ahead and publish the tag! You are now officially tracking the Youtube videos embedded on your site. Happy Tracking!
